지난 시간에 배운 기초 태그들로 실습과제 제출
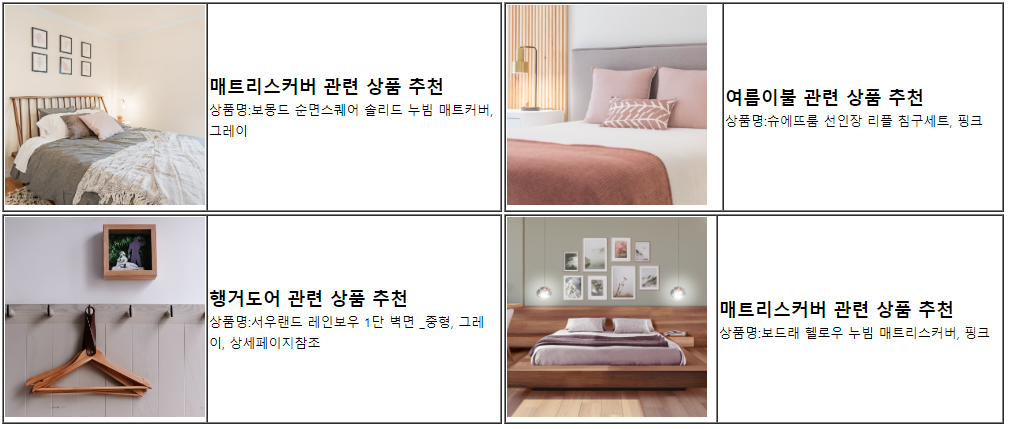
테이블 태그와 폰트 태그 등을 이용하여 아래 그림처럼 만들어보기였다.

내가 작성한 html code는
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jake's houseware 상품소개</title>
</head>
<body>
<table border="0" cellspacing="0">
<tr>
<td>
<table width="500" border="1" cellspacing="0">
<tr>
<td>
<img src="00_IMG/covers.jpeg" width="200">
</td>
<td>
<b><font size="4">매트리스커버 관련 상품 추천</font></b><br>
<font size="2">상품명:보몽드 순면스퀘어 솔리드 누빔 매트커버, 그레이</font>
</td>
</tr>
</table>
</td>
<td>
<table width="500" border="1" cellspacing="0">
<tr>
<td>
<img src="00_IMG/mattress_pink.jpeg" width="200">
</td>
<td>
<b><font size="4">여름이불 관련 상품 추천</font></b><br>
<font size="2">상품명:슈에뜨룸 선인장 리플 침구세트, 핑크</font>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table width="500" border="1" cellspacing="0">
<tr>
<td>
<img src="00_IMG/hanger.jpeg" width="200">
</td>
<td>
<b><font size="4">행거도어 관련 상품 추천</font></b><br>
<font size="2">상품명:서우랜드 레인보우 1단 벽면 _중형, 그레이, 상세페이지참조</font>
</td>
</tr>
</table>
</td>
<td>
<table width="500" border="1" cellspacing="0">
<tr>
<td>
<img src="00_IMG/mattress.jpeg" width="200">
</td>
<td>
<b><font size="4">매트리스커버 관련 상품 추천</font></b><br>
<font size="2">상품명:보드래 헬로우 누빔 매트리스커버, 핑크</font>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
그래서 나온결과물은

요런 거였는데 교수님이 주신 모범답안은
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>상품페이지</title>
</head>
<body>
<br>
<center>
<table>
<tr><td>
<table width="500" border="1" cellspacing="0">
<tr>
<td width="200"><img src="00_IMG/mattress.jpeg" width="200"></td>
<td width="300">
<font size="5"><b>매트리스커버 관련 상품 추천</b></font><br>
상품명: 보몽드 순면스퀘어 솔리드 누빔매트커버, 다크블루
</td>
</tr>
</table>
</td><td>
<table width="500" border="1" cellspacing="0">
<tr>
<td width="200"><img src="00_IMG/covers.jpeg" width="200"></td>
<td width="300">
<font size="5"><b>여름이불세트 관련 상품 추천</b></font><br>
상품명: 슈에뜨룸 선인장 리플 침구 세트, 베이지
</td>
</tr>
</table>
</td></tr>
<tr><td>
<table width="500" border="1" cellspacing="0">
<tr>
<td width="200"><img src="00_IMG/hanger.jpeg" width="200"></td>
<td width="300">
<font size="5"><b>행거도어 관련 상품 추천</b></font><br>
상품명: 선우랜드 레인보우 2단 문걸이용 옷걸이 _중형, 화이트, 상세페이지참조
</td>
</tr>
</table>
</td><td>
<table width="500" border="1" cellspacing="0">
<tr>
<td width="200"><img src="00_IMG/mattress_pink.jpeg" width="200"></td>
<td width="300">
<font size="5"><b>매트리스커버 관련 상품 추천</b></font><br>
상품명: 보드래 헬로우 누빔 매트리스커버, 핑크
</td>
</tr>
</table>
</td></tr>
</table>
</center>
</body>
</html>
여런모양이었고 두 가지를 비교해보니
나는 테이블에 width를 500 정도 주었는데 교수님은 그 테이블 하위 td에 각각 200과 300을 주신 것. 어떤 의미가 있을까?
테이블을 완전 fixed 하기 위해(즉 어떤 경우로 인해 테이블의 폼이 깨지는 것을 막기 위해?) 그러는 것일까?
흠... 여하튼 비슷 완성은 했으니 일단 절반 성공~
에디터는 'Visual Studio Code'를 사용하고 있다.
강의는 'ITUP'라는 온라인 강좌 전문 사이트의 강의를 듣고 있으며 내일 배움 카드로 자기 부담금 10%를 내고 수강하고 있다. 과정을 80% 이상 완료하면 자기 부담금도 환급해준다고 하니 잘만하면 사실상 무료교육 인 셈.
내일 배움 카드가 궁금하면 아래 사이트를 방문해보기 바란다.
'공부,Learning > 코딩.Coding' 카테고리의 다른 글
| 파일의 경로, file path (0) | 2022.12.06 |
|---|---|
| HTML 완전초보 공부하기(2) - Table (0) | 2022.12.04 |
| HTML 완전초보 기초공부하기(1) (0) | 2022.12.04 |

댓글